如何快速的完成一个后台项目的搭建,这个时候就需要借助到一些模板了,前端开发的一个好处就是,各类UI模板都是相当的齐全的,直接拿来用就可以了,脱离了一行又一行垒代码的繁琐的工作,以下的开源后台管理系统模板是我在逛GitHub的时候看到的,排名先后是按照2021/10月份GitHub上面的star进行排名的。
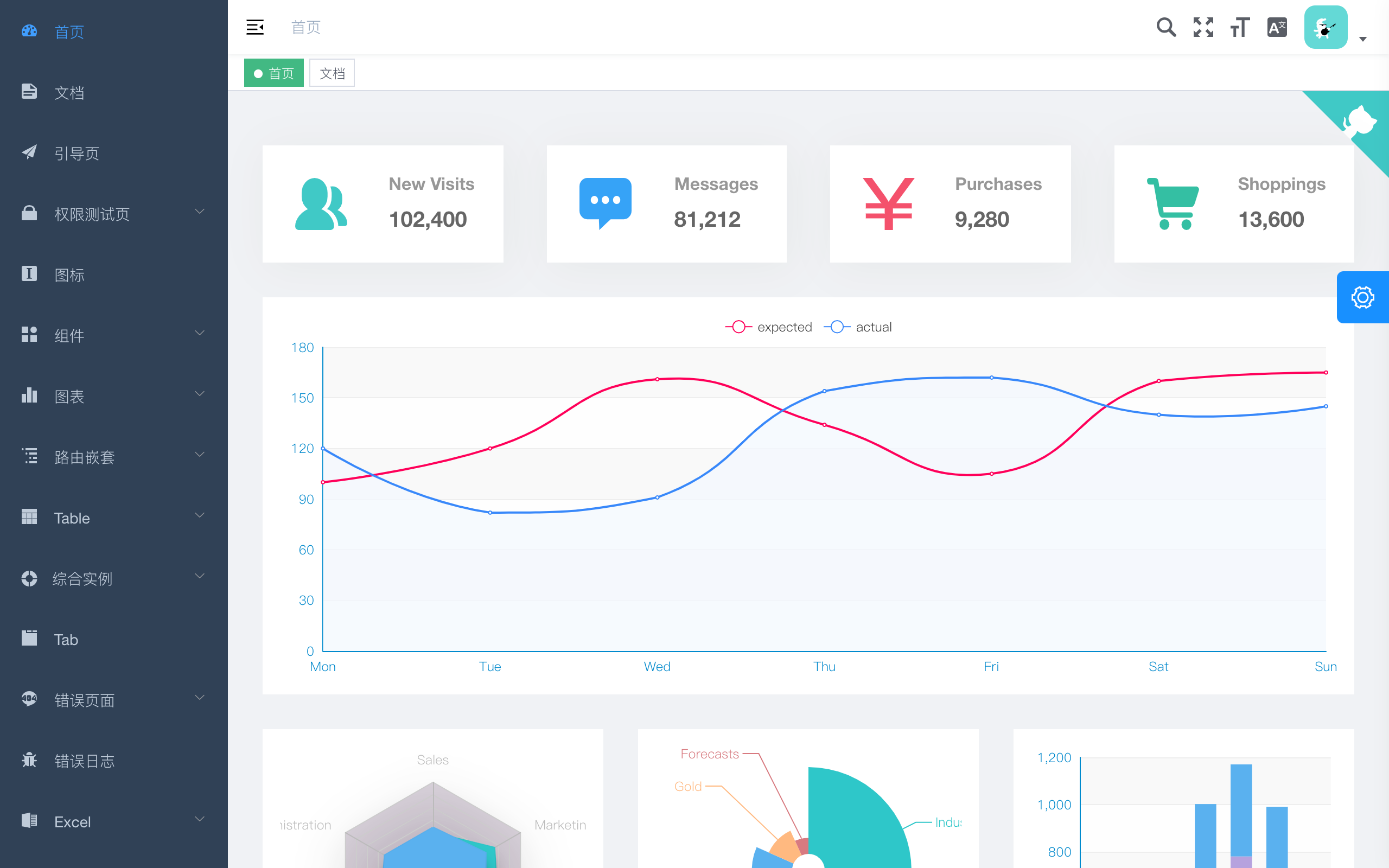
Vue Element Admin

Github Star:71.4k
Github 地址:https://github.com/PanJiaChen/vue-element-admin
Demo体验:https://panjiachen.github.io/vue-element-admin/#/dashboard
一个基于 vue2.0 和 Eelement 的控制面板 UI 框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成熟了,并且有相关的社区和维护人员,开发时候遇到问题也不要慌。
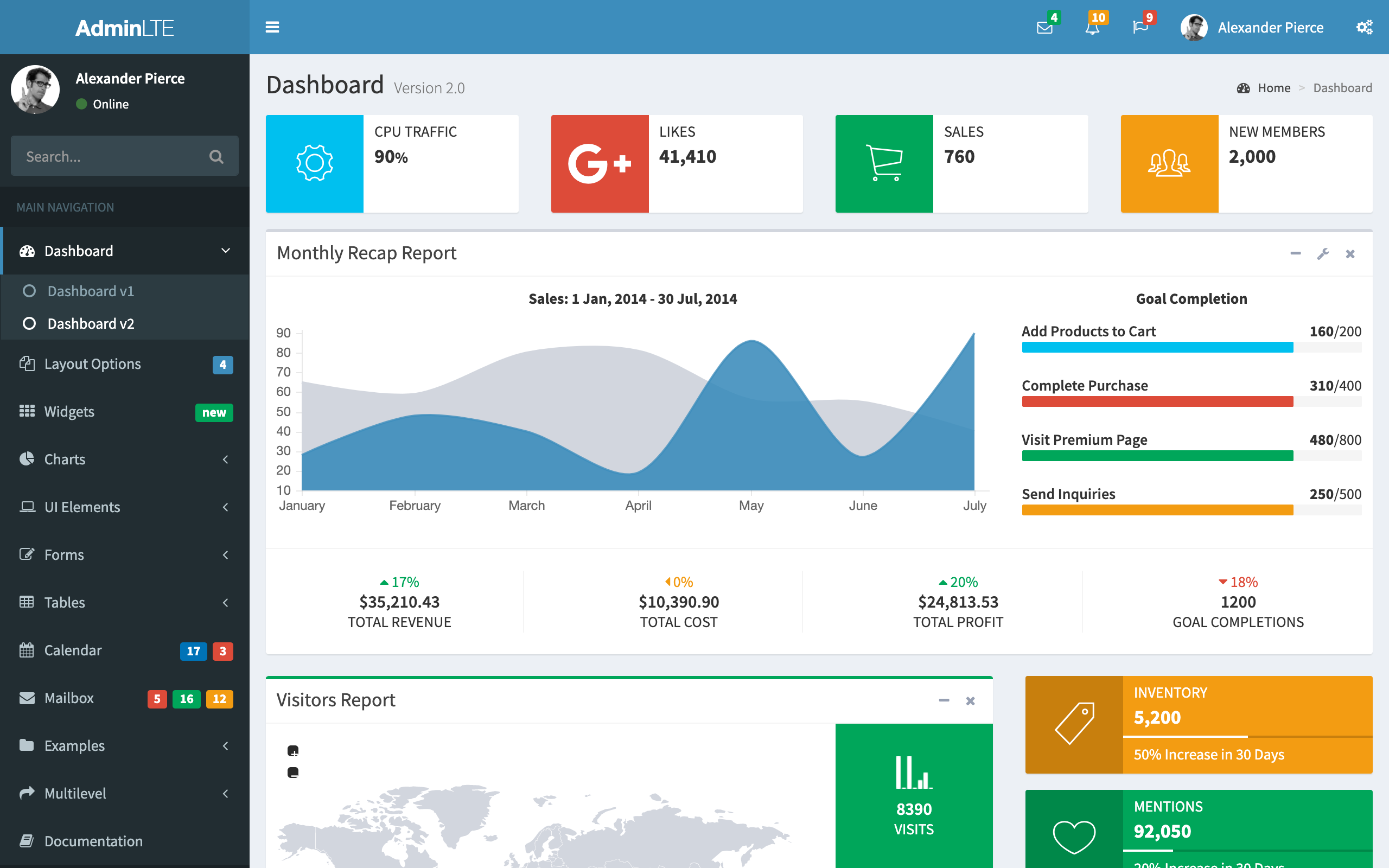
AdminLTE

Github Star:39.7k
Github 地址: https://github.com/almasaeed2010/AdminLTE
Demo体验:https://adminlte.io/themes/AdminLTE/index2.html
非常流行的基于 Bootstrap 的免费的后台 UI 框架,这是一个非常老牌的后台管理系统模板,每个页面都是单独的html网页,适合前端入门新手来做项目。
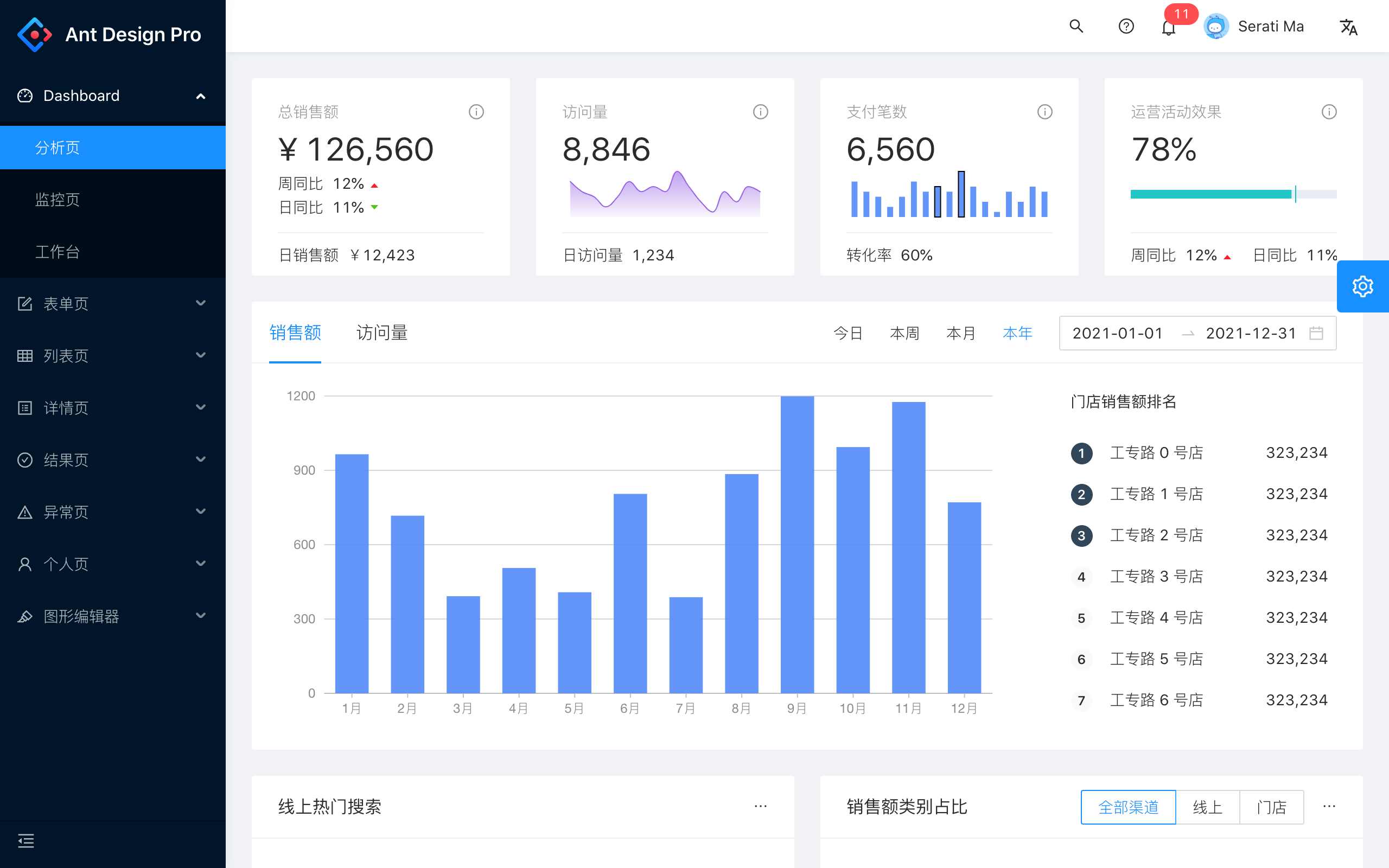
Ant Design Pro

Github Star:30.4k
Github 地址:https://github.com/ant-design/ant-design-pro
Demo体验:https://preview.pro.ant.design/
这个就不多说了,选择react技术栈的童鞋们必然离不开这个优秀开箱即用的中台前端/设计解决方案,文档齐全,组件丰富,一键生成模板,更支持开启复制黏贴模式哦。
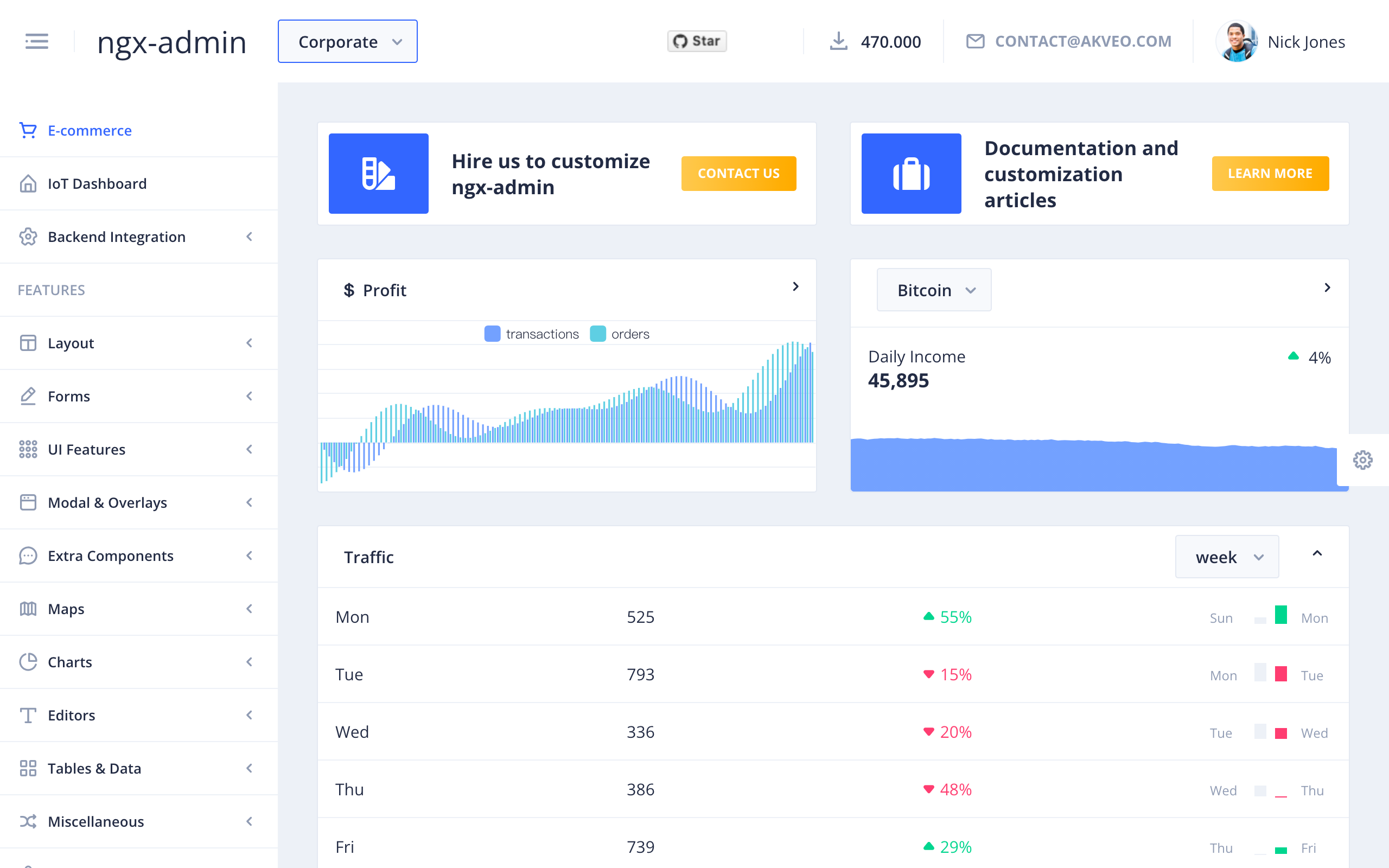
ng2 Admin
Github Star:23.1k
Github 地址:https://github.com/akveo/ngx-admin
Demo体验:https://www.akveo.com/ngx-admin/pages/dashboard


这是基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架,要说前面已经有了react和vue技术栈的模板,那怎么能少的了ng的?虽然在国外用的比较多,国内较少使用,但丝毫不影响ng作为前端框架三大巨头之一的地位呀。
Gentelella

Github Star:20.3k
Github 地址:https://github.com/puikinsh/gentelella
Demo体验:https://colorlib.com/polygon/gentelella/index.html
是一个可免费使用的 Bootstrap 管理界面模版,使用群体比较广泛。这个模版使用默认的 Bootstrap 3 的样式,还有一系列功能强大的 jQuery 插件和工具,可快速创建管理界面模版或者后台的 Dashboard。
Iview Admin

Github Star:15.9k
Github 地址:https://github.com/iview/iview-admin
Demo体验:https://admin.iviewui.com/homei
View admin 是基于 iView 的 Vue 2.0 控制面板。搭配使用 iView UI 组件库形成的一套后台集成解决方案 。
BlurAdmin

Github Star:11.3k
Github 地址:https://github.com/akveo/blur-admin
Demo体验:https://www.akveo.com/blur-admin-mint/#/dashboard
BlurAdmin 是一款使用 AngularJs + Bootstrap实现的单页管理端模版,视觉冲击极强的管理后台,各种动画效果。
Vue Manage System

Github Star:13.8k
Github 地址:https://github.com/lin-xin/vue-manage-system
Demo体验:https://lin-xin.gitee.io/example/work/#/dashboard
vue-manage-system基于 Vue.js 和 element-ui 的后台管理系统模板,挺喜欢这个界面的UI,简约清晰不累赘,多功能的后台框架模板,适用于绝大部分的后台管理系统开发。
Material Dashboard

Github Star:9.9k
Github 地址: https://github.com/creativetimofficial/material-dashboard
Demo体验:https://demos.creative-tim.com/
Material Dashboard基于 Bootstrap 4 和 Material 风格的控制面板。Material Dashboard 是一个开源的 Material Bootstrap Admin,其设计灵感来自谷歌的 Material Design 。
d2-admin

Github Star:10.9k
Github 地址:https://github.com/d2-projects/d2-admin
D2Admin 是一个完全 开源免费 的企业中后台产品前端集成方案,基于 vue.js 和 ElementUI 的管理系统前端解决方案 ,小于 60kb 的本地首屏 js 加载,已经做好大部分项目前期准备工作
Vuestic Admin

Github Star:7.1k
Github 地址:https://github.com/epicmaxco/vuestic-admin
Demo体验:https://vuestic.epicmax.co/admin/dashboard
Vuestic Admin 管理台仪表盘是一个响应式的仪表盘模板,采用Bootstrap 4和Vue.js构建。这个精美的管理台模板提供了自定义元素组件,如地图,聊天,个人资料卡,图标,进度条等,以及用于登录和注册的预建页面。